Visual Studio Code设置主题颜色的方法
- 时间:2021-04-17 09:07
- 来源:下载吧
- 编辑:longnian
Visual Studio Code是一款功能十分强大的代码编辑软件,该软件给用户提供了十分齐全的代码编辑集成工具,可以帮助用户轻松的完成代码编辑操作。在使用这款软件的时候,我们会发现软件默认的主题颜色是深色的,这种颜色适合在夜间使用。但是有很多朋友习惯使用浅色主题,这时候就需要对主题颜色进行修改。鉴于这款软件的专业性比较强,很多朋友不会对其操作。那么接下来小编就给大家详细介绍一下Visual Studio Code设置主题颜色的具体操作方法,有需要的朋友可以看一看。

方法步骤
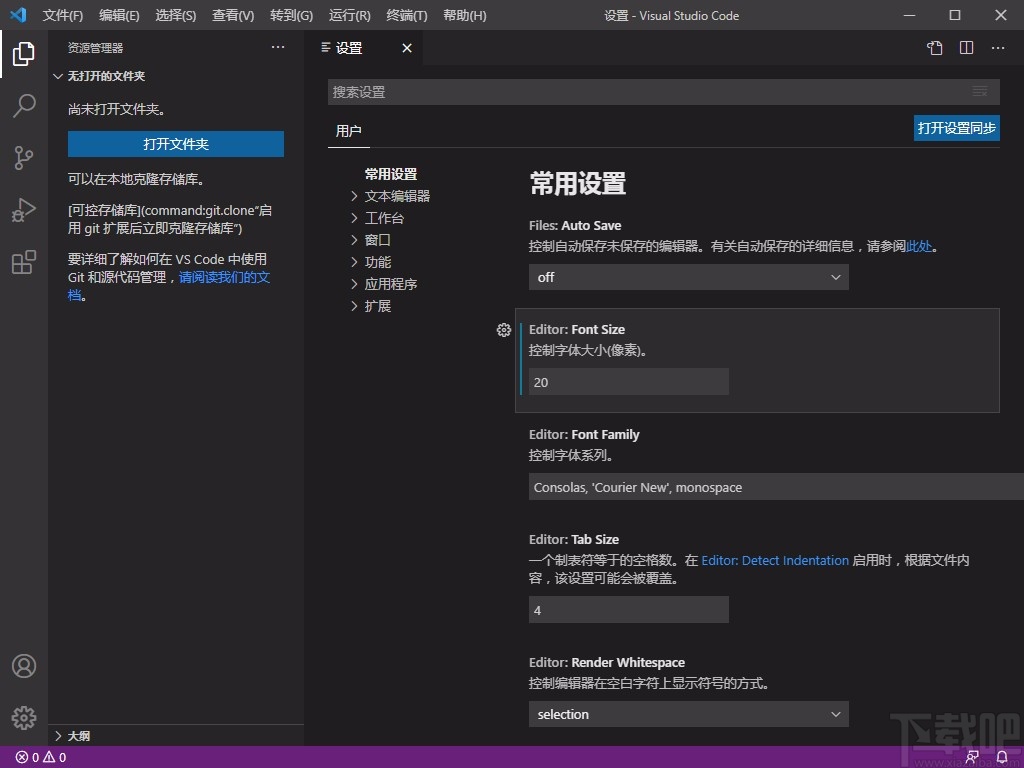
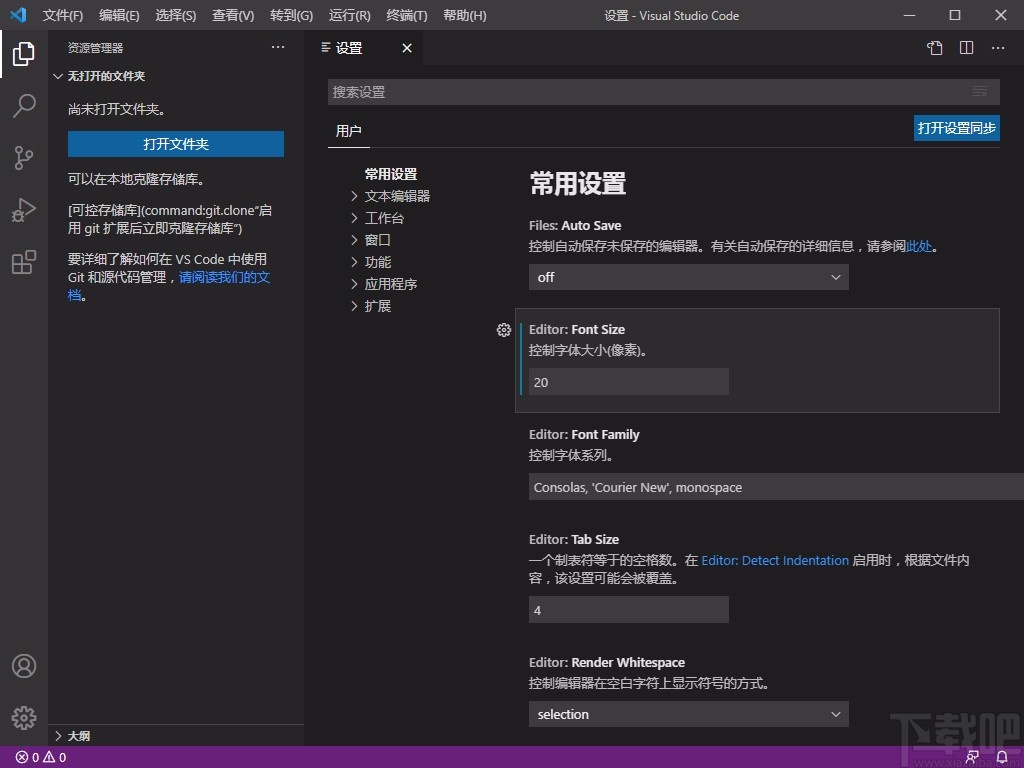
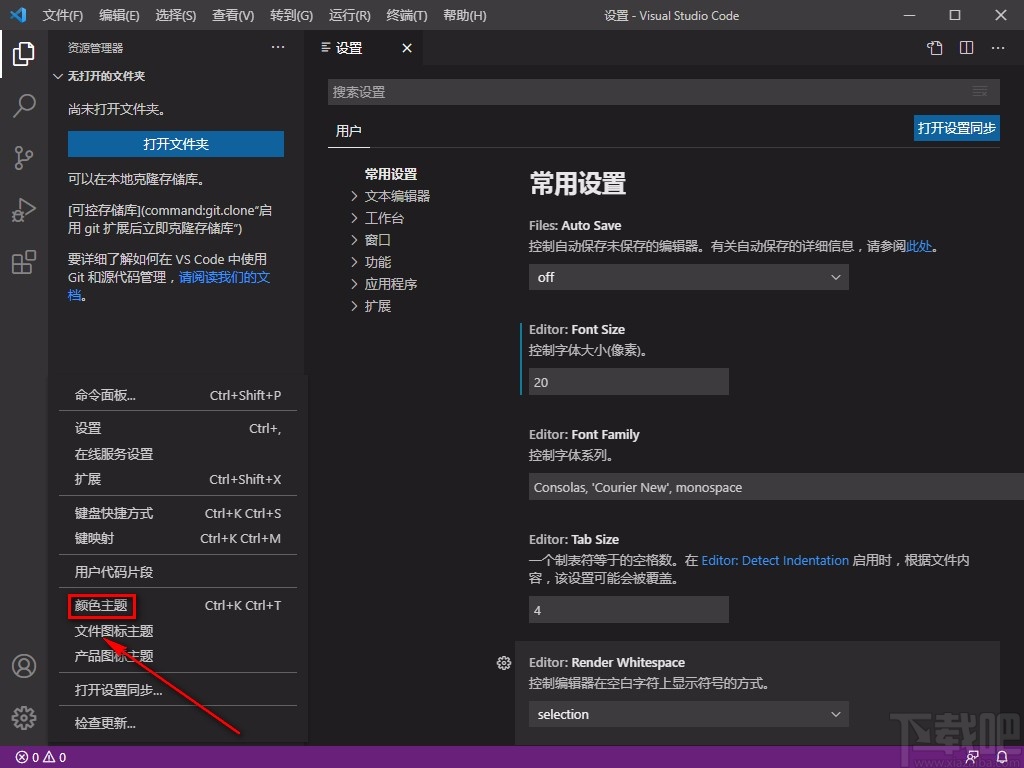
1.首先打开软件,我们可以看到软件的界面颜色是深色的,如下图所示;如果想要改变主题颜色,就需要进行接下来的操作。

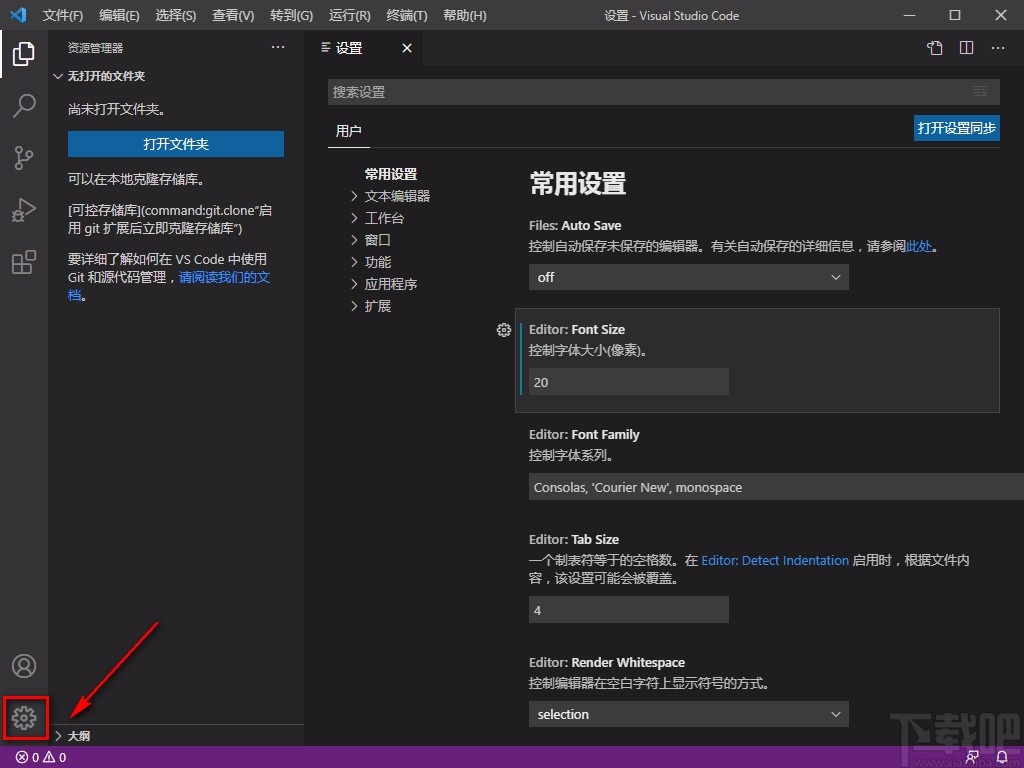
2.接着在界面左下角可以看到一个齿轮状的设置按钮,我们点击该按钮,其旁边就会出现一个下拉框。

3.接下来在下拉框中可以看到很多的操作选项,我们在这些选项中找到“颜色主题”选项,点击它就可以了。

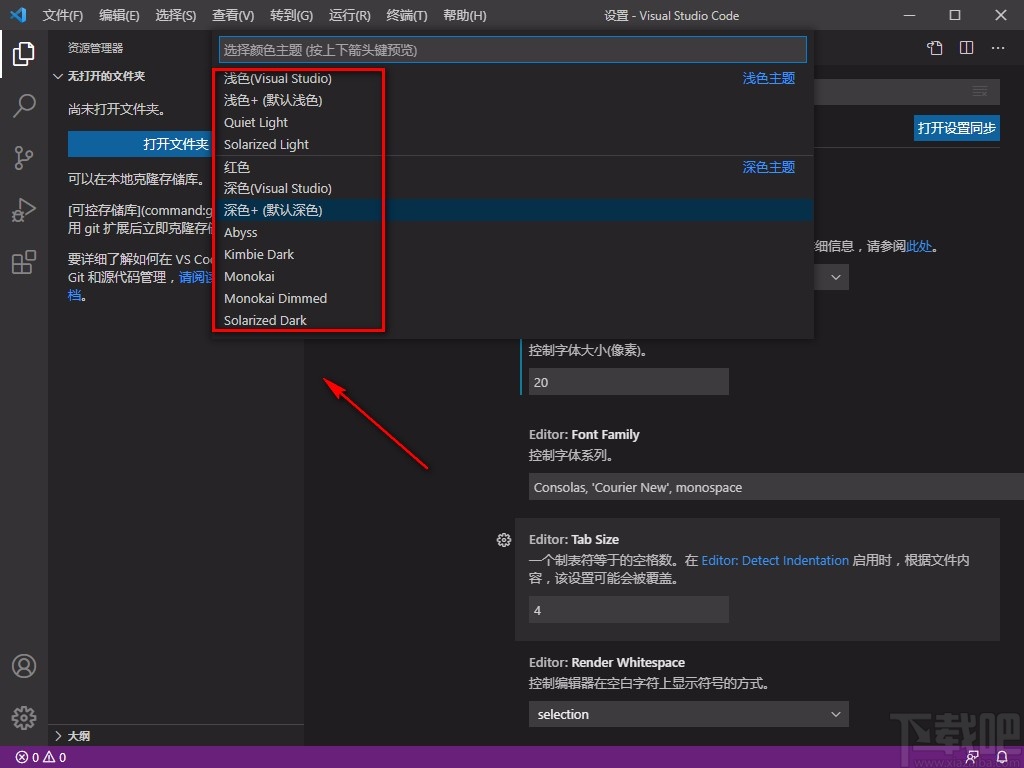
4.随后在界面上方就会出现一个颜色选择下拉列表,我们根据自己的需要在下拉列表中选择颜色主题就可以了,比如小编选择“浅色+默认浅色”选项。

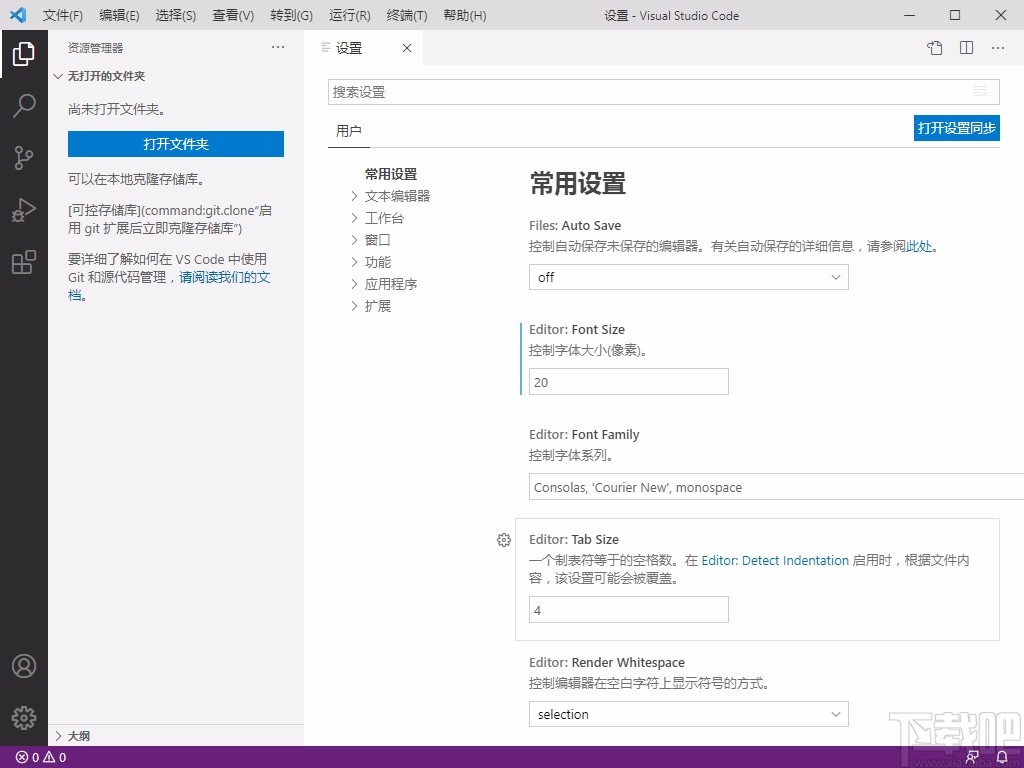
5.完成以上所有步骤后,我们就成功修改软件的主题颜色了,如下图所示,大家可以作为参考。

以上就是小编给大家整理的Visual Studio Code设置主题颜色的具体操作方法,方法简单易懂,有需要的朋友可以看一看,希望这篇教程对大家有所帮助。
- Visual Studio Code显示侧栏的方法
- Visual Studio Code显示行号的方法
- Visual Studio Code设置字体大小的方法
- visual studio code设置浏览器的方法
- Visual Studio Code设置自动保存文件的方法
- visual studio code下载安装方法
- visual studio code编译c语言程序的方法
- visual studio code创建html文件的方法
- visual studio code格式化代码的方法
- visual studio code运行代码的操作方法
- visual studio code设置中文的方法
- Visual Studio Code显示侧栏的方法
最近更新
-
 搜有红包怎么找不到了
搜有红包怎么找不到了
搜有红包怎么找不到了?搜友红包这个活动可
- 2 抖音月付怎么取消关闭 09-01
- 3 淘宝大赢家今日答案 08-16
- 4 孤注一掷是中国影史第几部破20亿票房的电影 08-16
- 5 vivo手机开启volte通话功能的方法 08-07
- 6 OPPO手机紧急求救报警设置教程 08-07
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安